Announcing Canvas’s Public Product Collaboration Portal
At Canvas, we know the future of exceptional care delivery rests on collaborative dialogue between healthcare providers and tech innovators. As the only fully integrated EMR and payments solution built to meet the exacting requirements of clinicians and software developers alike, it’s a conversation and a movement of which we’re proud to be at the forefront.
To that end, we’re building out in the open. Transparency and collaboration are key to our product strategy - they’re imperative factors to Canvas empowering the broad range of workflows that digital and traditional healthcare models need to succeed. The combination of our product vision and the valued perspectives of our customers’ developers and care teams is what will lead to not only the success of our customers but the acceleration of the overall healthcare ecosystem.
We’re excited to announce that our Product Collaboration Portal is now public and open to your feedback to keep the momentum going. It’s all part of our commitment to this transparency and collaboration—one that ensures we never lose sight of the functionality, flexibility, and extensibility our customers need to build novel patient experiences and provider efficiencies.
How you can participate
Contributing to our product strategy is easy. Start by visiting our Product Collaboration Portal. There, you can review all of the features we’ve already deployed (“Released”), what’s currently under development (“In Progress”), the features we plan to tackle in the next quarter (“Up Next”), and the running list of the updates we might pursue in the future (“Ideas”).

If you have an idea for a feature or function you’d like to see implemented, click the “Submit idea” button in the upper right corner of the page. A pop-up window will ask you to tell us about the change you’d like to see made and how it would help you.

In the same window, we also invite you to indicate whether the change is important, critical, or just nice-to-have. When you’re done, enter your email address, and hit submit. From there, your idea goes to our team to be screened. If it aligns with our objectives and vision for our platform, it gets added to the “Ideas” tab.
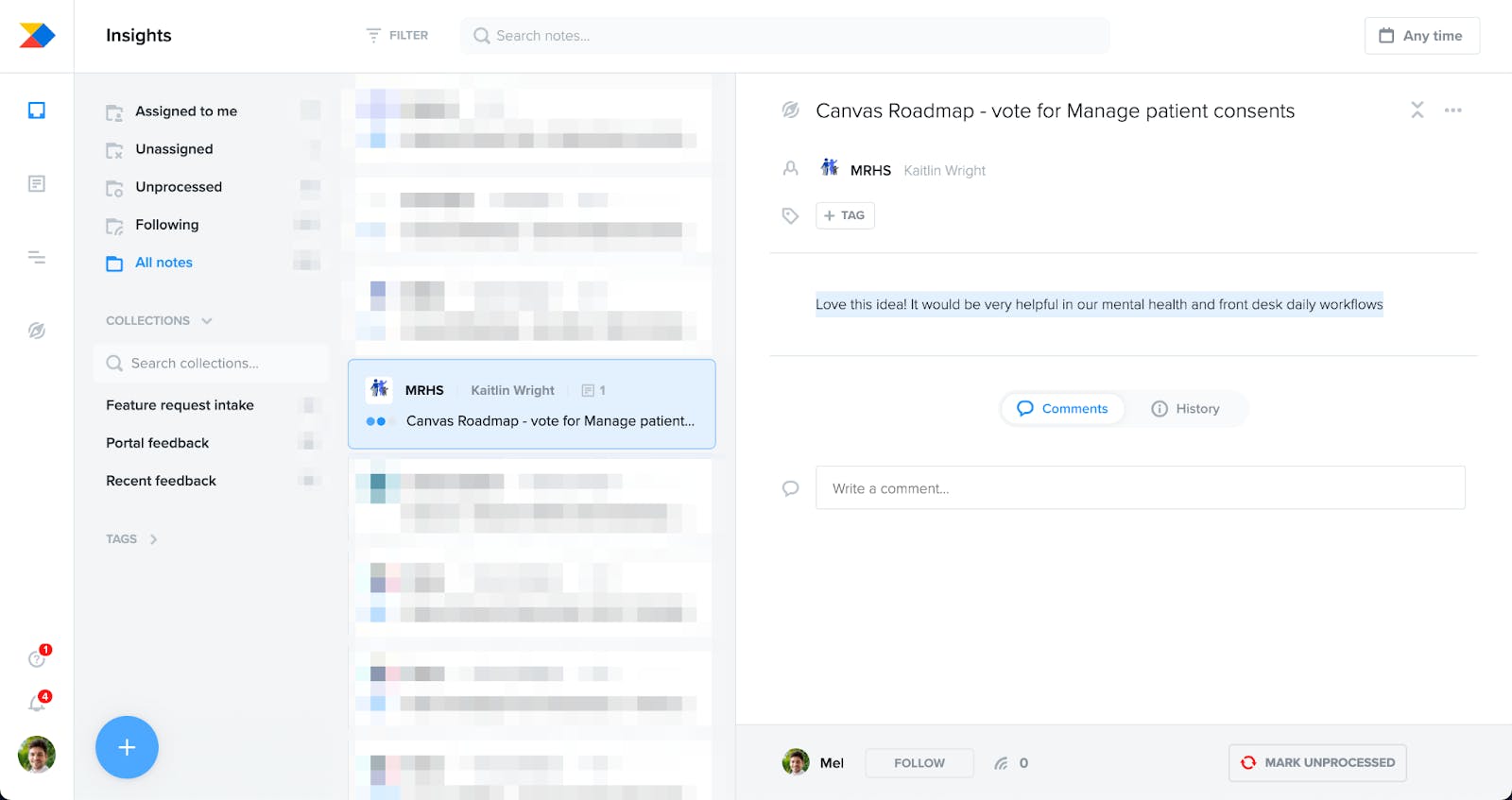
You can also view and weigh in on existing ideas as well as features already queued for and in development. Your insights here are invaluable, as they help us refine our ideas, understand demand, and determine our priorities. If you come across something you have an opinion on, click on it to “vote” for its level of importance. Then, provide any thoughts you have around how or why you might benefit from it. Likewise, you can offer feedback on any “Up Next” and “In Progress” items.
Once your contributions to our roadmap are logged, you’ll be kept apprised of any updates relevant to your ideas or the ideas you commented on. Updates might include a feature’s timeline for development, a request for your input on a design prototype, or an invitation to beta test. Your engagement throughout helps ensure we get things just right.
How your feedback informs our process
Meanwhile, we put the insights we receive via our Collaboration Portal through a rigorous and methodical planning, design, and development process, ensuring the proper synthesis of our customers’ feedback into our product strategy.
Step 1: Intake
The first stage of that process is intake, which is everything we described above plus the insights and direction we glean through human touch points. During the sales and implementation phases of work, and throughout the course of our customer relationships, we listen intently to the needs, objectives, and ambitions of the developers and clinicians who interact with our product, and use them to inform our roadmap. We also leverage the requests and issues that are brought to our attention via our customer support channels, as well as any ideas that come out of our own internal sessions.
Through the back end of the Collaboration Portal, we distill and assimilate all of our findings from these disparate sources and map them to existing features in the roadmap or create new roadmap cards for collective consideration. We can also tag features in the roadmap two ways—by internal product domain and by which of our customers a feature would affect—to better diagnose overlapping needs.

Step 2: Prioritization
This is when we take the data gathered in step one and compare it against the direction set by our quarterly and annual company goals to identify points of alignment. Currently, our goals center around issues of extensibility and interoperability—or how we can best serve various care verticals and the unique workflows they require. Out of this analysis, we create a comprehensive list of features to pursue, subject to a feasibility analysis and a round of high-level specs.
With this information, we hold “big room” planning sessions at the start of each quarter. There, product managers gather with leadership to evaluate our roadmap in light of emerging priorities, and firm up a course of action for the coming quarters. We leave these sessions having identified the features that ought to be developed, whether or not there are any dependencies to consider, and the product objectives we’re targeting in the short-term. If necessary, we may also choose to rebalance our engineering teams to ensure our resource composition is properly weighted toward the feature developments we’re choosing to focus on.
Step 3: Design
Once features have been agreed upon, product managers and design sync up to align on pain points and feature requirements before proceeding with a thorough research phase, which includes identifying dependencies and soliciting additional customer feedback to better understand the problem we are solving for and to determine any additional design mandates straight from the source.
From there, design will come up with initial concepts, build out wireframes or other design deliverables, and gather feedback internally and externally by posting the design to our roadmap. This is the point at which stakeholders who indicated interest in a feature on our Collaboration Portal may be pinged to give feedback. Based on the results of this round, additional concepts may be created or designs may be updated.
When a concept meets the threshold for success, design produces high fidelity prototypes as well as detailed design documentation before transitioning the work to engineering. That handoff includes a draft of the visual execution (also known as comps) and annotations, plus a formal meeting between both teams to review the specifications.
Step 4: Development & Delivery
Next comes build-out. Product managers and design work directly with the developers to troubleshoot any technical limitations encountered and collaborate on any changes to the design that’s required. Once development is complete, our customer operations and design teams both conduct an even more robust QA process in a preview environment to make sure the feature works as intended, the design is properly executed, and the original intent is met. Then, depending on the magnitude of user impact, we will either set the feature live or deploy a progressive rollout, where it’s subject to ongoing feedback from our customers.
The road to success
The result of this planning and roadmapping methodology—and the effect of your invaluable participation—is a product strategy that harmonizes your wants and preferences with our vision for solving the tech stack challenges of the next-generation of care delivery models.